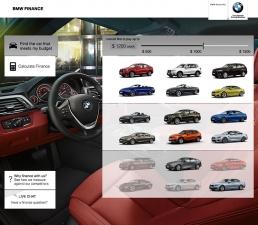
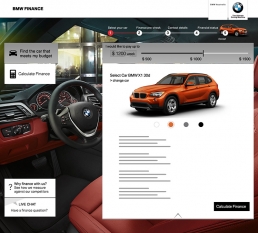
CHOOSE YOUR BMW
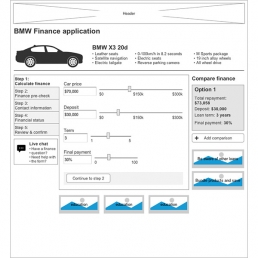
FINANCE CALCULATOR
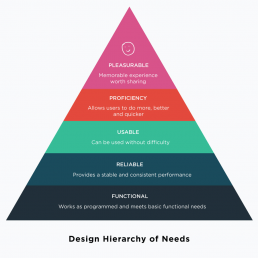
DEVELOPING THE UX PROCESS
Beyond functionality, the goal was to create an immersive experience that sustained user interest.
ALIGNING STRATEGY WITH BUSINESS GOALS
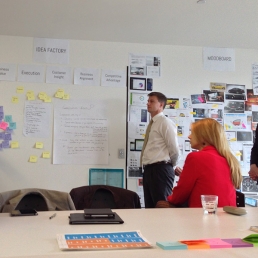
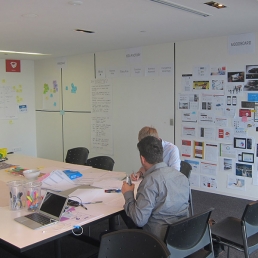
Stakeholder workshops uncovered challenges, aligned expectations, and shaped a strategic vision that differentiated the website in a competitive market.
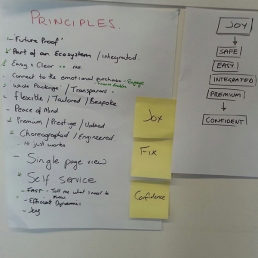
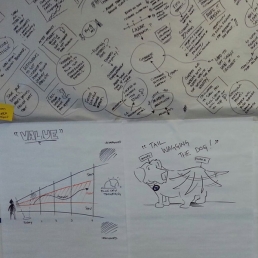
COLLABORATIVE DESIGN THINKING
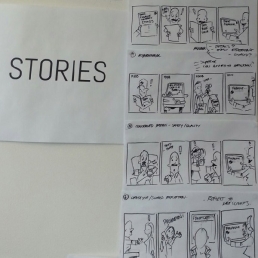
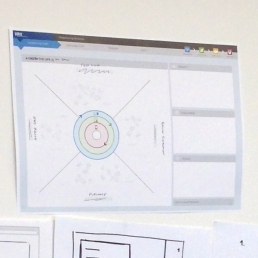
A lean approach—rapid sketching, prototyping, and user feedback—ensured efficiency, early alignment, and a seamless creative process.
WORKSHOPS, PROCESS, USER JOURNEYS, MOOD BOARDS, ETC.
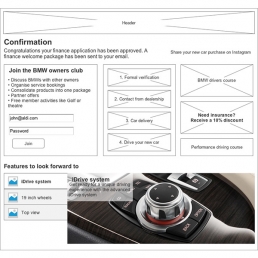
SKETCHES AND WIREFRAMES.
10
Team Members
73
Wireframes
8
Prototypes